css擬似要素で画像・背景画像を入れる表示されない場合 コピペで簡単実装wm wp formの使い方最強に便利お問い合わせフォーム css2行で解決ページ内リンクで位置がズレる・ヘッダーとカブるhtml CSSから画像を呼びだし表示するためには 1.divを使用して領域を作成し、その「背景」(background)として画像を指定する。 2.「backgroundsize:cover」と「backgroundposition」を指定し、画像をいい感じに表示領域に配置する。 でした。Jul , CSSのbackgroundpositionの使い方は、背景画像を指定するbackgroundimageプロパティと一緒に使用して、backgroundpositionの値で背景画像の位置を調整します。

Css 背景画像 Background Image のみ透過させる方法 Marureach
Css 背景画像 位置 px
Css 背景画像 位置 px- 画像を中央寄せに表示させるためには、画像の外枠となるdiv要素にtextalign center を付与します。 画像そのものではなく、親要素にCSSを付与することに注意しましょう。 上の図のように、リンゴの背景画像の位置が指定ができます。 position = 位置となり「水平方向、垂直方向」の指定が可能になります。指定方法もとても簡単です




Html Http Www Ink Or Jpbigblockhtml Css Http
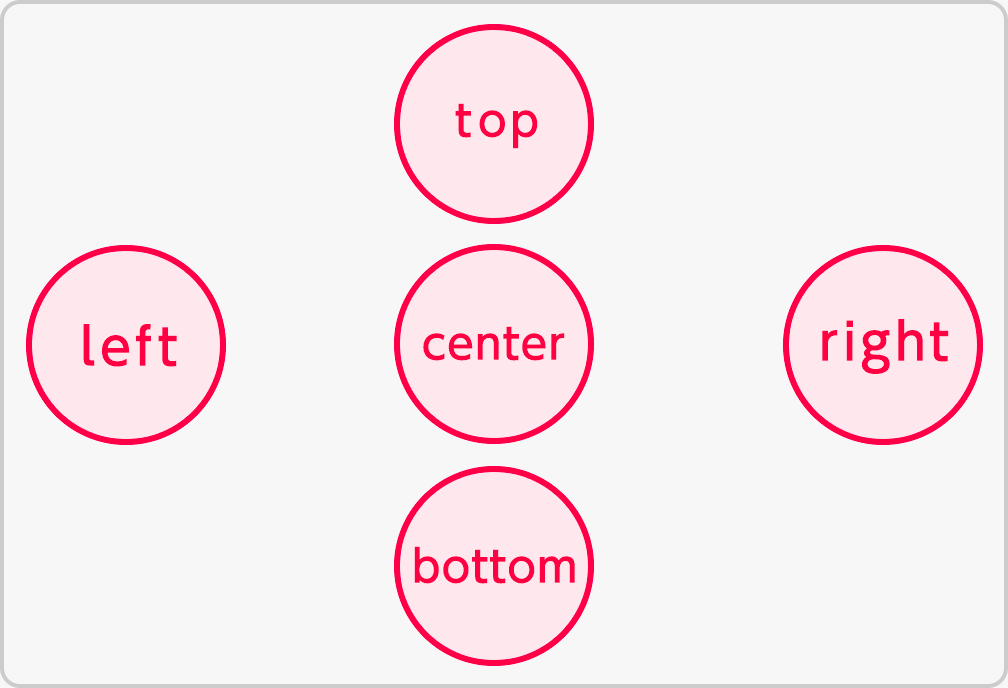
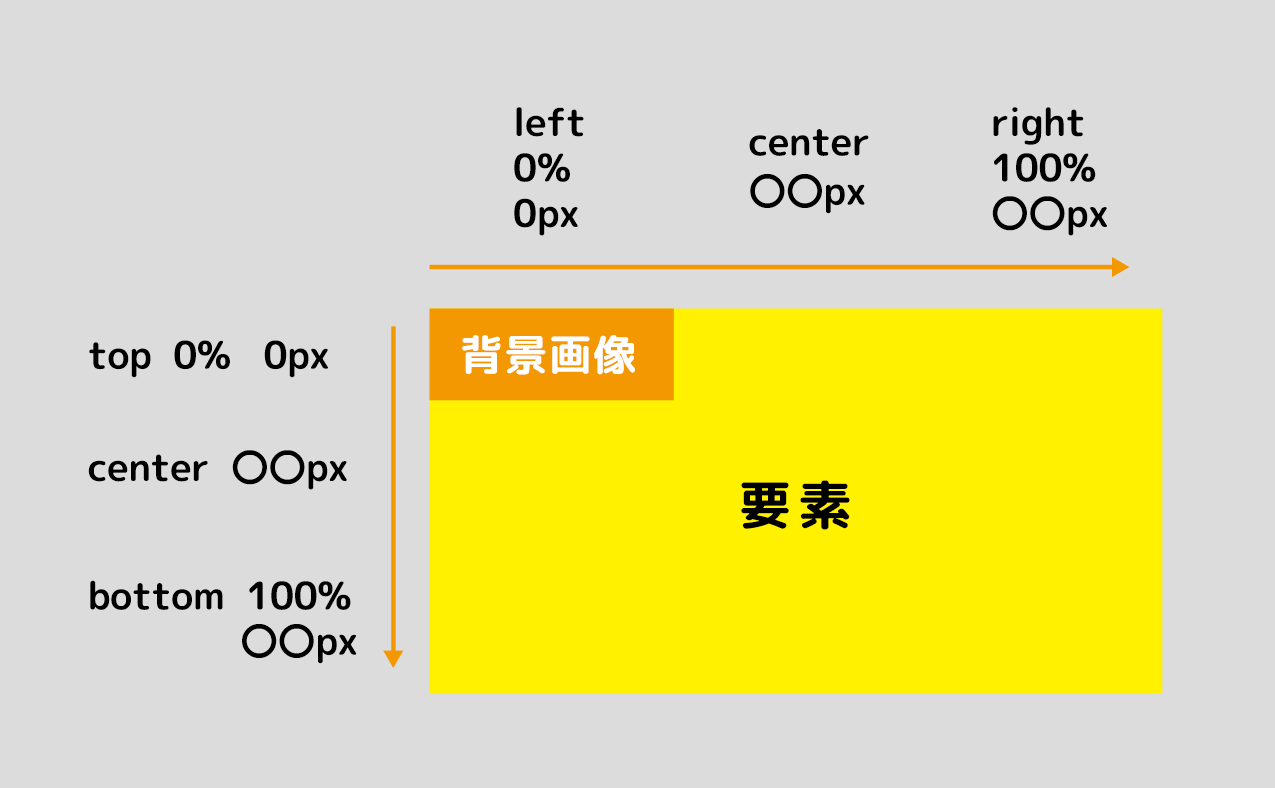
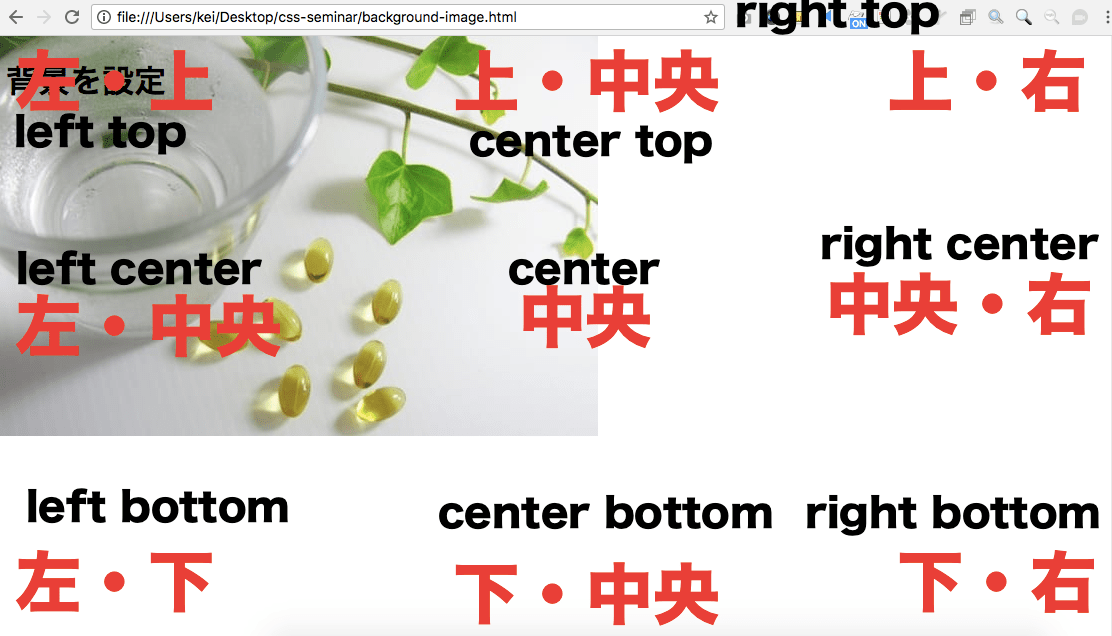
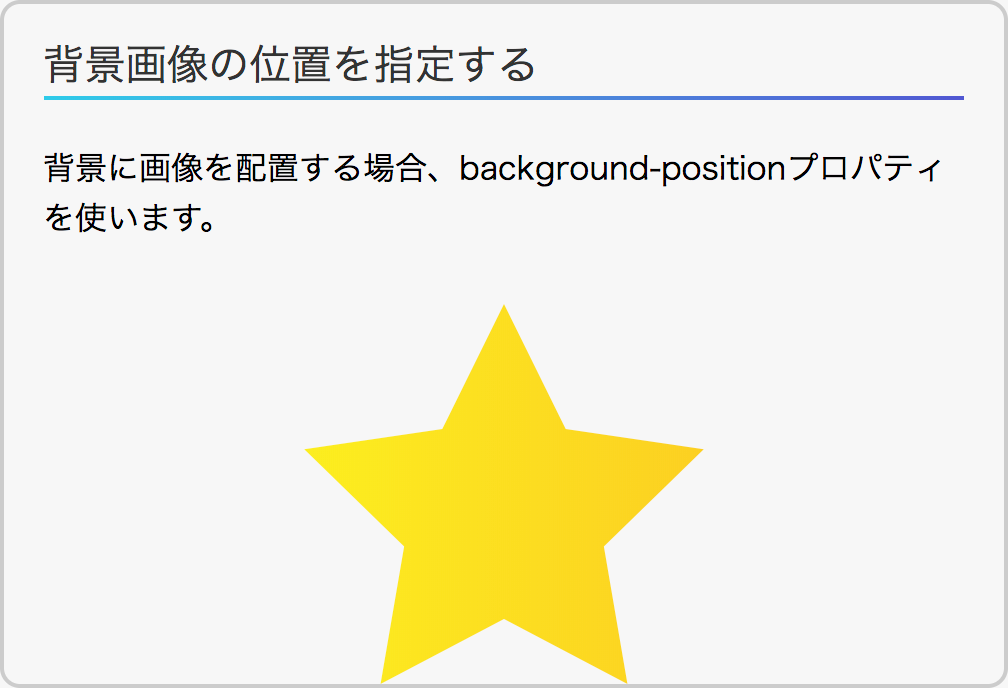
背景の表示位置を指定するbackgroundposition backgroundpositionを使用すると、背景画像を横の位置/縦の位置というように表示位置を指定可能です。 横の位置はleft、center、rightを用いて指定できます。Backgroundposition backgroundposition は CSS のプロパティで、それぞれの背景画像の初期位置を設定します。 位置は backgroundorigin で設定された位置レイヤーからの相対です。 このデモのソースファイルは GitHub リポジトリに格納されています。 デモプロジェクト ここまでできればCSS「positionabsolute」の使い方はバッチリだと思いますので、ぜひお試しください。 右下寄りの場合は、CSSの「bottom」と「right」の値を調整します。 この場合は下からピクセル、右からピクセルの位置に画像が表示されます。
コンテンツより大きい画像をキレイに中央配置するcssテクニック3選|BLOG|Webの力で、あるべき未来を創る。エムハンドはマーケティング戦略からプロモーションまで一貫して提供するWeb制作会社です。Webを軸にした総合的アプローチでクライアントや社会の課題を解決します。背景画像の表示位置を調整する 背景画像は何も指定をしなければ、要素の左上に配置されます。 これをcssを使って位置を指定するには、 「上・縦軸の中央・下、左・横軸の中央・右」に配置する方法と、Oct , 17 また、CSSで画像の上に表示されているテキストは検索エンジンが認識してくれるので SEO 効果が期待できるというメリットがあります。 → 親要素が基準位置 画像や文字を重ねる場合は親要素をrelative、子要素にabsoluteを指定して重なりを表現することが
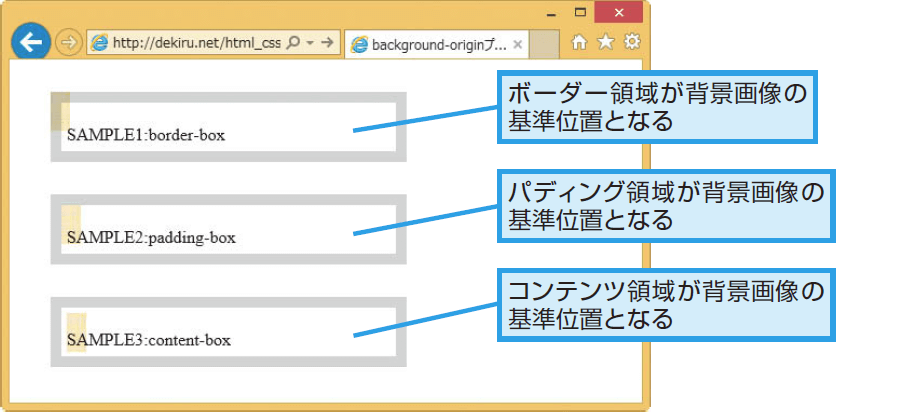
%値で指定背景画像が表示される領域の左上からの距離を、横方向と縦方向の順で、%で指定します。 例えば、backgroundposition % 40%; 背景画像を指定する。 backgroundposition 背景画像の位置を調整する。 backgroundsize 背景画像のサイズを指定する。 backgroundrepeat 背景画像の繰り返し表示を調整する。 backgroundattachment スクロール時の背景画像の挙動を指定する。 backgroundorigin 背景画像 背景画像を挿入する際には、デフォルトでは左上を基準に配置されるようになっています。 ただしサイトのデザインによっては、真ん中や右下を基準に画像を表示したいケースもあるで




Css 背景に画像を使って表現する方法 いろいろ Piroblog




背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen
CSSで画像の中央に文字を表示させるのはとても簡単です。 最初に今回使う核となるコードを伝えます。 「position」と「transform」です。 画像や背景に文字を重ねるイメージでしょうか。 覚えてしまえば、お好みの位置に文字以外も配置できるようになっCSSでホームページの背景全体に画像を設定するには、「backgroundimage」プロパティを使います。 「backgroundimage」の基本書式 backgroundimage url( 画像ファイルのURL ); 1 htmlで画像の位置を指定する方法2 htmlで画像の位置を指定するサンプルコード3 htmlで画像の位置調整にはピクセル単位での指定も可能4 さいごに:htmlで画像を任意の位置に設定出来ればデザインの幅は大きく広がるwebサイトを作




背景画像の表示位置を指定する Graycode Html Css




Css 位置10步掌握css定位 uzk
Backgroundposition right 35% bottom 5%;Backgroundposition backgroundposition は、背景画像の表示位置を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像の表示位置を指定することができます。 body { backgroundimage url (backgif); 結論、どちらに置いても画像を読み込むことはできます。 どっちに置いたらどうこうという細かい話は後回しにして、とりあえずこの2パターンで背景画像を指定するためのcssファイルの書き方を先にお伝えします!! cssファイルの書き方




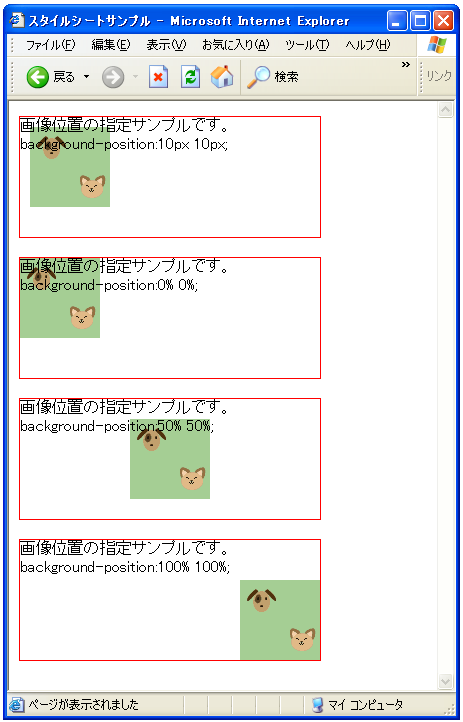
背景画像の位置の設定 Background Position 背景プロパティ スタイルシート入門




現場で使える Cssで行う背景画像の設定方法 アラフォーから始めるウェブデザイナー
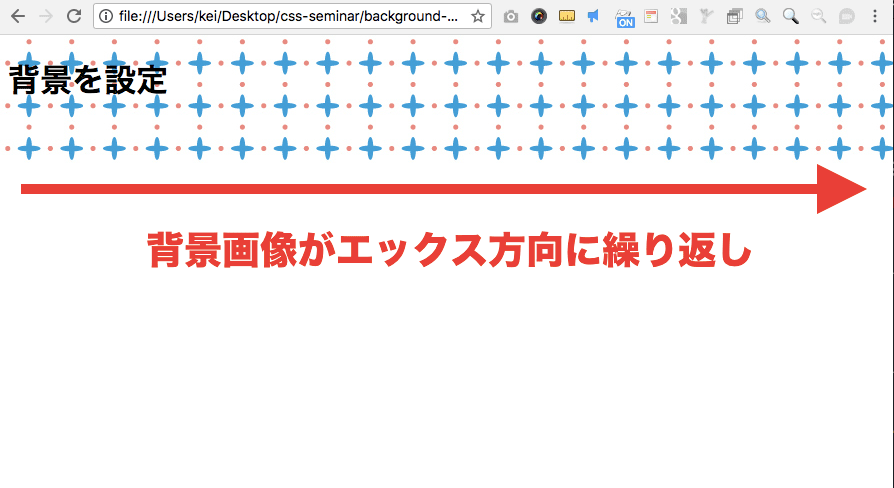
画像の位置を指定します。指定の仕方は「objectposition'横の位置' '縦の位置';」となります。位置の指定は「%」、「px」や「top」・「center」という指定もできます。初期値は「objectposition50% 50%」で縦横中央に配置します。Apr , 「backgroundposition」プロパティは、背景画像の表示位置を調節するプロパティです。 backgroundrepeat」プロパティによって画像の繰り返し設定がされている、いないに関わらず背景画像は初期の状態では、要素の左上から開始されて表示されますが、この位置を変えることがでCenter 真ん中 right 右 top 上 bottom 下 パーセント 背景画像の位置を指定するには、backgroundpositionプロパティを使います。 この前に説明したbackgroundrepeatの値に、norepeatを指定すれば画像は繰り返さず画面の左上に一つだけ表示されましたが、このプロパティを使えば左上だけではなく、好きなところに画像を表示させることが出来ます。 位置の指定はまず、数値にpt




Cssのbackground Imageで左右に別々の背景画像を表示する方法 Into The Program



Css よく使う要素集 イメージ編 Oplan Blog
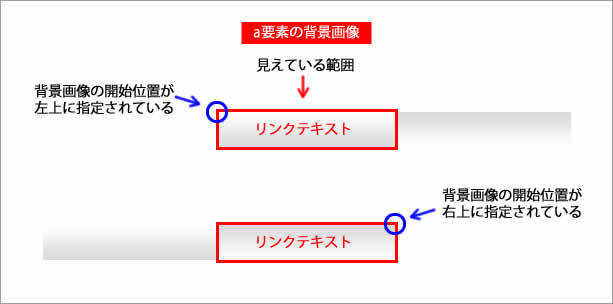
オンマウス時の背景画像の表示位置を右上から開始されるように指定します。 backgroundposition right top; 背景画像の位置は上記の「left」などの値に加えて、具体的に数値で指定することもできます。 コード例 /* 右から35%、下から5%の位置を指定 */ section { backgroundimage url(/images/starsvg); 画像を中央の位置でトリミングする まずはこの縦長の画像、横長の画像を並べ、縦横250pxの正方形の形で表示させてみましょう。 img { width 250px;




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




Css 背景画像 Background Image のみ透過させる方法 Marureach
この記事では「 CSSのbackgroundsizeで背景画像サイズを設定する方法を徹底解説!!CSSの基本 フォント backgroundposition »» 背景画像の位置を指定する backgroundpositionx backgroundpositiony »» 背景画像の位置を垂直・水平方向別に指定する background »» 背景を一括して指定する backgroundpositionx 背景画像の位置を垂直・水平方向別に指定するAug , html, css 背景画像 の 位置 を 固定 (PCのみ)のソースコード(19, attachment, background, backgroundattachment, css, 無料, 背景画像)。フロントエンド専門のコーディングリファレンスはKONOCODE(コノコード)。




Css スクロール時に背景画像が変わるパララックス Shu Blog




Css 背景画像の位置を指定 Background Position
一般的に、 body要素 に背景画像を指定すると,ブラウザーではタイル状に敷き詰めた形で繰り返し背景画像が表示されます。 この表示形態を変更するには, backgroundrepeat , backgroundposition , backgroundattachment などの CSS プロパティを用います。背景画像の表示開始位置:backgroundposition 背景画像の表示開始位置は「backgroundposition」で指定できます。 初期値は左上(backgroundpositionleft top)です。 右上なら「backgroundpositionright top;」のように任意の位置を指定できます。 背景位置が左上(初期値) CSS #images { height 500px;




Html Http Www Ink Or Jpbigblockhtml Css Http




Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス
2 画像の位置を調整する 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ widthスタイルシートの backgroundpositionx は、背景画像の、水平方向の位置を指定するためのプロパティです。 backgroundpositiony と併せて backgroundposition で指定できるのと、Firefoxが対応していない点から、個人的には使用を推奨しません。} これで1枚の画像を中央に表示することができます。 では、左右の画像はどうしたらいいでしょうか。 backgroundpositionプロパティは、位置を相対指定できます。




Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ




Cssで複数の背景画像指定して重ねる方法
Backgroundposition 背景の位置 backgroundpositionは、背景の位置を指定するプロパティです。水平方向と垂直方向、それぞれのオフセットを指定できます。 概要 名前 backgroundposition 値Background url(centerpng) norepeat center top;Backgroundposition right top ;




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




フッター背景画像 Yusuke H Flickr
背景画像を右からを基準に何px指定した場所に表示したい。 このような疑問に回答します。 通常は背景画像の位置指定はbackgroundpositionを使い、pxで位置指定する場合は左からと




Cssでホームページの好きな位置に画像を固定表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Background Position 背景画像の表示位置を指定する




背景画像の表示位置を指定する スタイルシート Css 一覧 Htmlタグボード




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css 背景画像の位置を変えたい場合はbackground Positionを使う



文字を透過させず背景画像のみ透過する方法 Css Naya Log




Css 背景画像を右下から数値指定する方法 By Takumi Hirashima




Css 背景画像が表示できないときにチェックするポイント ゆずどっとこむ




Html 文字背景色半透明 Moji Infotiket Com




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program




Background Image Blue Clip Studio Assets




Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ




Css 背景画像を固定したおしゃれなlp ランディングページ を作ってみよう 125naroom デザインするところ 会社 です




Css の記事一覧 ウェブカツ公式blog



初心者向け Css講座 背景画像の表示位置の指定 プログラミング教室810




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



枠からはみ出す画像をpositionを使わずに配置するテクニック Css Eblog




Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ




Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Bond Blog




Css 使背景图片显示指定位置 背景图片居中显示 全易 Csdn博客 Css背景图片固定位置




Cssだけで複雑な背景画像を作ってみる ログおきば




Cssで背景画像を設定する方法 Background Image サービス プロエンジニア




Background Image 背景画像を指定する 日経クロステック Xtech




Background Position 背景画像の配置位置 おじさんのwebデザイン学習まとめ




Html Http Www Ink Or Jpbigblockhtml Css Http




Cssで背景画像をレスポンシブ対応させる方法 Qumeruマガジン




Html Css 背景画像 の 位置 を 固定 Pcのみ コーディングリファレンス Konocode コノコード




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




斜めの背景をcssで作る方法 Web Saku




グローバルナビゲーション 背景画像の表示位置 開始位置 を変える 独学でwebデザインまとめんばーず Webクリオンライン




Cssの背景画像指定 Backgroundの使い方とプロパティの説明書




Cssで背景画像の位置を移動しよう Background Position



Cssで背景画像 Background を複数指定する方法




01 10 背景画像の表示位置 オンライン無料パソコン教室




背景画像の指定について Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Cssの背景画像指定 Backgroundの使い方とプロパティの説明書



Html Http Www Ink Or Jpbigblockhtml Css Http




13 2 サイトの背景に画像を表示しよう Css使用 ほんっとにはじめてのhtml5とcss3




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




Background Position 背景画像の表示位置を指定する 日経クロステック Xtech




Htmlとcssでパララックスページを作ってみよう キャスレーコンサルティング株式会社




Css Background Positionを学び背景画像の位置を指定しよう Shu Blog




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Background Originプロパティの意味と使い方 Css できるネット




Cssのbackground Positionで背景画像の位置を調整する




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Css 背景画像をフルスクリーン表示するコード デザインサンプル5選 Kodocode



Css 背景に画像を指定する 基本 実践まで ホームページビルダー私でも出来たホームページ




Css 背景画像をブラウザ幅いっぱいの中央寄せにする ゆずどっとこむ




背景画像 Background Image の設置には Background Originも指定するといい Qiita




Css 背景プロパティbackgroundの使い方まとめ Webst8のブログ




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ



Hintergrundbild Anzeigen




Background Position Cssプロパティ ホームページ入門サイト




Pycharm主题背景图片设置 让你的界面酷起来 Yzh Csdn博客 Pycharm背景图片设置



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




Css 背景画像を上下左右中央揃えで表示する 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発



株式会社 Sskpc 各種ソフト開発 大阪 枚方 Css 背景画像の位置を指定する



画像の表示位置の調整 ウェブ制作チュートリアル




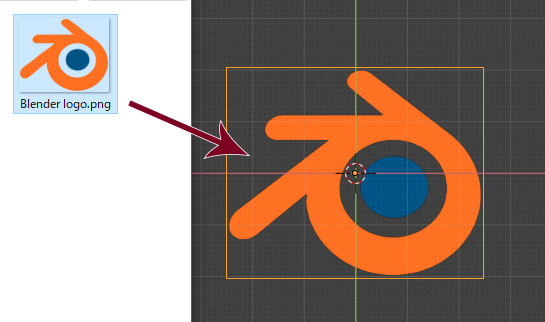
Blender 背景画像や下絵の使用方法 Reflectorange Net




背景画像を描画領域の面積ぴったりに自動で合わせる方法 スタイルシートtipsふぁくとりー




Cssでぼかし効果 ブラーエフェクト をかける作例 レスポンシブ対応 画像の一部 仙台で子育てをする やまライダー夫婦 のブログ




ホームページの作り方 Wordpress Jquery Seo Part 10




背景画像の比率を保ったまま レスポンシブ対応する たねっぱ




Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニアブログ




キャスコメcssカスタマイザ コメント欄サンプルの背景画像と背景色




Css Backgroundで背景画像を複数使うテクニック



Css 背景画像を中央から相対指定する方法 ブロードヒューマンネットワーク社員ブログ




Backgroundの複数指定と重なり方と位置指定 ミフネweb




Cssのbackground Positionで背景画像の位置を調整する




Background Positionで背景画像を表示位置を指定 Css Kubogen




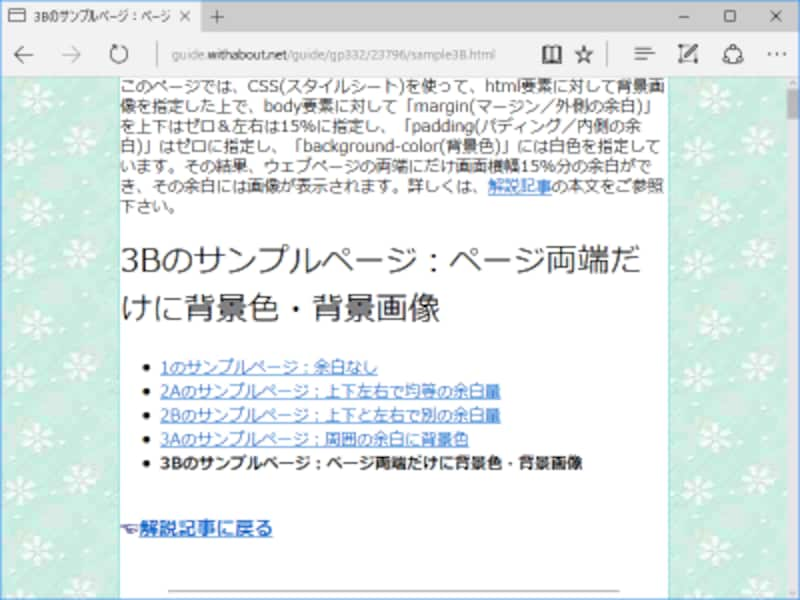
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Cssで背景画像の位置を移動しよう Background Position



Css 背景画像のサイズ 大きさ を変えたいならbackground Sizeを使う




Css 背景画像を指定しよう ウェブラボ関西オフィス 大阪 梅田




背景画像の表示位置を指定する Graycode Html Css




Hwbsvlpwhialym



Css 背景圖片css Chchl


0 件のコメント:
コメントを投稿